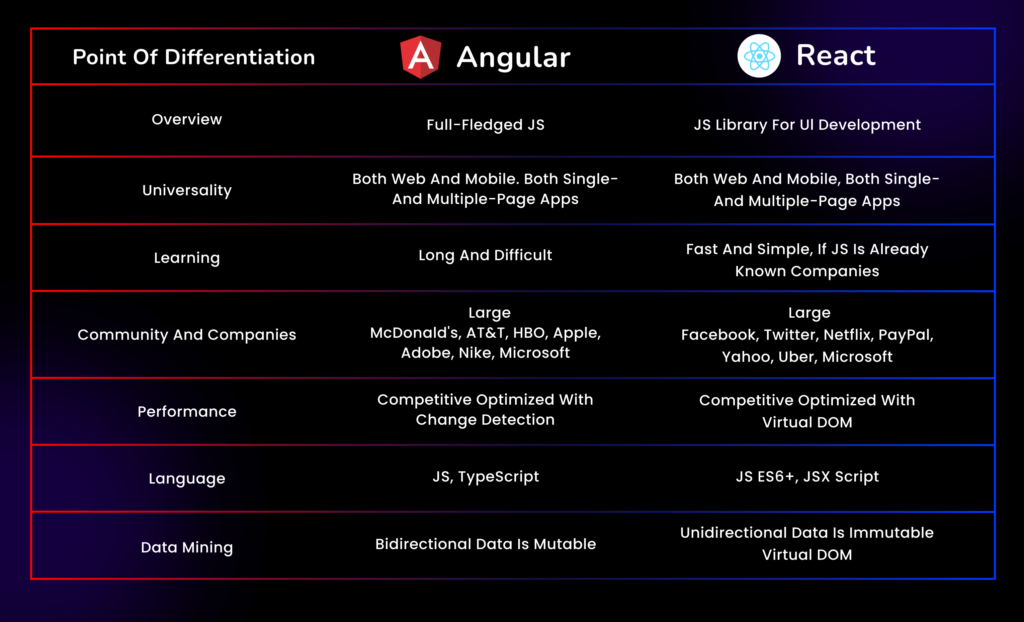
When comparing React with Angular, we can assume the following differences between them
What are some Clear Benefits & Unique Advantages of using React over Angular?
React
⏹️Lightweight Library and flexible when compared to Angular
⏹️Virtual DOM (a lightweight representation of the actual DOM)
⏹️Component-based architecture for user interfaces with enhances code reusability, maintainability, and scalability, as components can be easily composed, tested, and shared across projects.
⏹️One way Data binding approach simplifies state management and reduces bugs by ensuring that data flows in a single direction, making it easier to understand and debug application logic.
⏹️Rich ecosystem & community, options for State Management (Redux, MobX), Routing (React Router), multiple UI component libraries (Material-UI, Ant Design)
⏹️ Native mobile app development: React Native, a framework based on React, allows developers to build native mobile applications for iOS and Android using JavaScript
⏹️Learning curve and adoption: React has a quick learning curve compared to Angular. Its simplicity & focused nature make it easier for developers to grasp the core concepts & get started quickly.
Angular
⏹️Comprehensive and Opinionated framework: Angular provides a clear structure and guidelines for building large-scale applications. It includes features like – dependency injection, component-based architecture & a powerful CLI (Command Line Interface) to streamline development.
⏹️Full-featured framework: Angular provides a complete set of tools and features out-of-the-box, including routing, forms handling, state management, and internationalization.
⏹️Two-way data binding: Angular’s two-way data binding allows for automatic synchronization of data between the model and the view.
⏹️TypeScript integration: Angular is built with TypeScript, a statically-typed superset of JavaScript.
⏹️Officially supported by Google: Angular is backed by Google, which ensures regular updates, extensive documentation, and a strong support community.
⏹️Enhanced testing capabilities: Angular has built-in support for unit testing and end-to-end testing using tools like Jasmine and Protractor.
⏹️Mobile development: Angular has an official mobile development framework called Ionic that allows developers to build cross-platform mobile applications using web technologies.
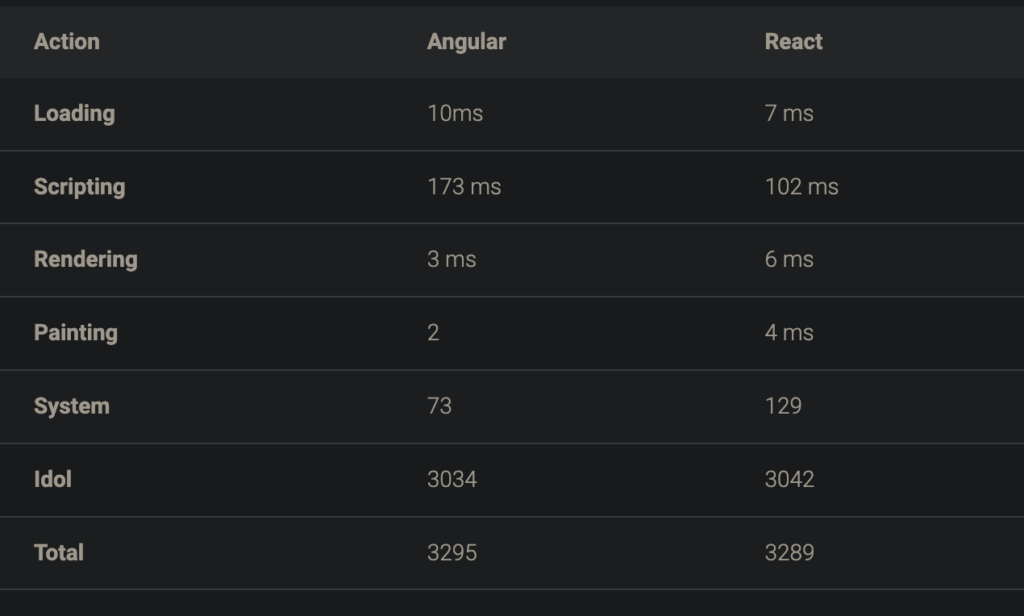
Performance
In this section, we compare the performance between Angular vs React with execution time for different processes. This gives us a clear idea of how each of these technologies will perform.

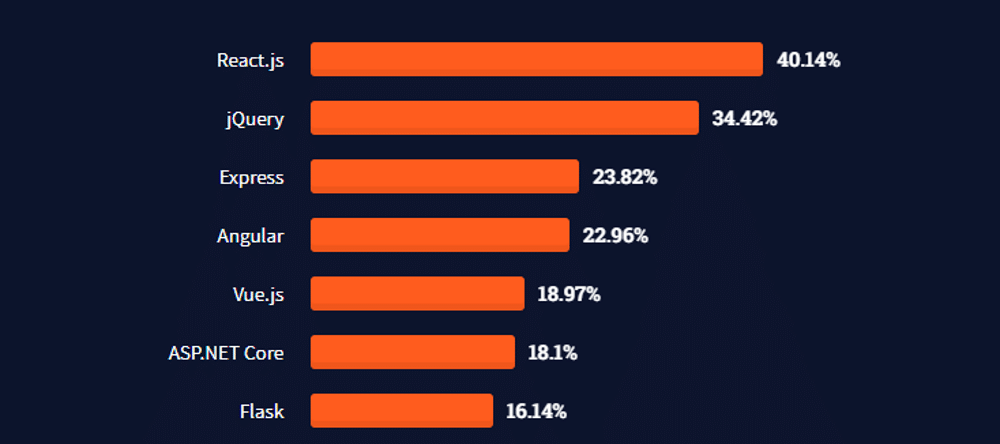
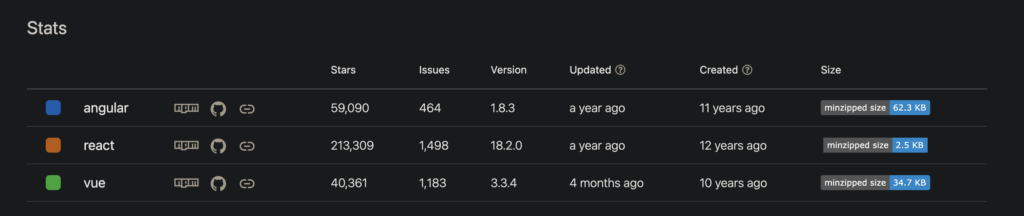
Developer Popularity
Repo url – https://github.com/facebook/react
React Stars – 213K
Minified Size (2.5KB)

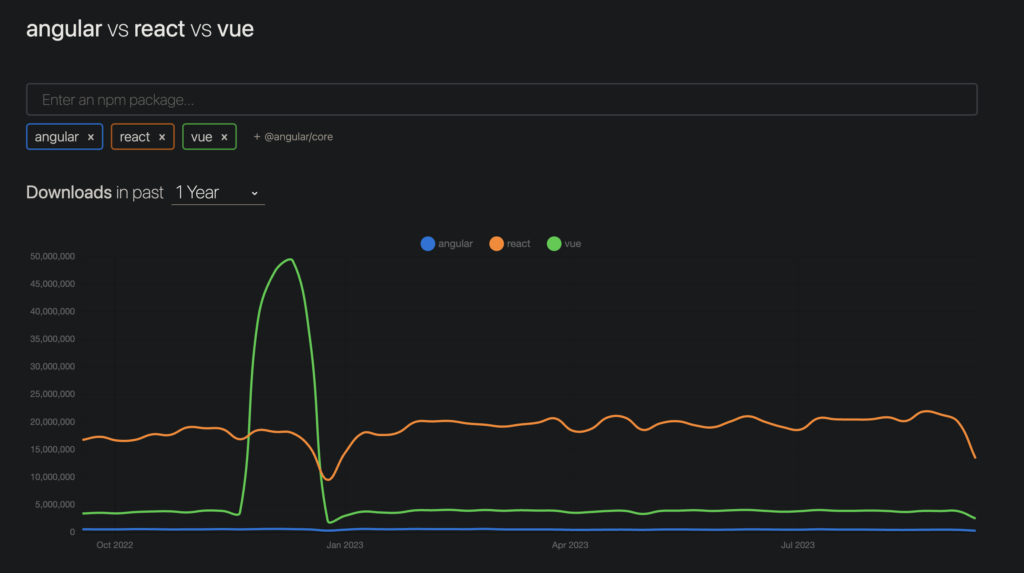
NPM Downloads: (angular vs react vs vue | npm trends)


Angular vs React