Latest version of React
Latest Version of React – v.18.2.0
When was the class components introduced ?
Class Components – before v.16.8
When was the react hooks introduced ?
Hooks – v.16.8 and +
Features of React :
- Moderate/Easy learning curve
- Open source JS library developed by team at Facebook
- Lightweight
- UI Development Library
- Can be used in any application, including Single-page apps for both mobile and web applications.
- It uses virtual DOM and updates what needs to be changed
- It uses one-way data-binding (parent to child) (Unidirectional data binding)
- It also supports bi-directional data binding process
- suitable for new developers, who wants to quickly create an app
- Allows 3rd party libraries
- SEO friendly and focuses on rendering speed
- Easy to test and debug (Needs an additional set of tools – Jest, Enzyme)
- Allows a choice of libraries, architecture, and tools
- component based architecture
- Supports both CSR (Client-side rendering) and SSR (server-side rendering)
- React provides a built-in advanced Dependency Injection service for resolving productivity factors and speeding up the development process, DI in react takes place through props and children
- JSX allows combining HTML and Javascript in your code
- React native, an inherited framework from React, is commonly known for building cross-platform mobile applications.
- React has to be paired with a framework to build fast, beautiful, and compatible UI. Here are some of the React-based frameworks used by developers: – Material UI , Ant Design , Redux , React Bootstrap, Atomize.
- Supports state-management libraries like Redux, Recoil
- Create React apps (CLI) is used to set up a project in React
- React uses NextJS framework for server-side rendering
What are some Clear Benefits & Unique Advantages of using React?
⏹️Lightweight Library and flexible when compared to Angular
⏹️Virtual DOM (a lightweight representation of the actual DOM)
⏹️Component-based architecture for user interfaces with enhances code reusability, maintainability, and scalability, as components can be easily composed, tested, and shared across projects.
⏹️One way Data binding approach simplifies state management and reduces bugs by ensuring that data flows in a single direction, making it easier to understand and debug application logic.
⏹️Rich ecosystem & community, options for State Management (Redux, MobX), Routing (React Router), multiple UI component libraries (Material-UI, Ant Design)
⏹️ Native mobile app development: React Native, a framework based on React, allows developers to build native mobile applications for iOS and Android using JavaScript
⏹️Learning curve and adoption: React has a quick learning curve compared to Angular. Its simplicity & focused nature make it easier for developers to grasp the core concepts & get started quickly.
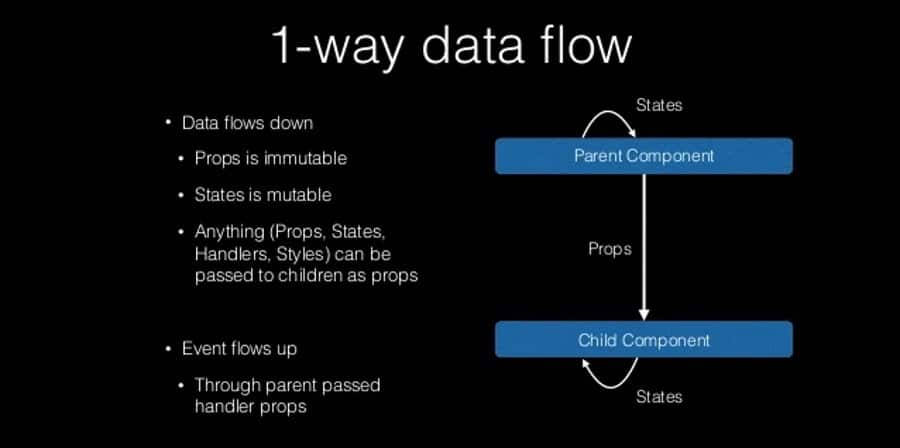
Unidirectional Data Binding in React
React, on the other hand, primarily uses unidirectional data binding. A unidirectional data binding indicates a one-way parent-to-child data flow. Therefore, you can’t trace it backward.
In addition, there are a few conditions that maintain the unidirectional data-binding:
- Component to View:Any change in the component will cause a shift in the view.
- View to Component:Any change in the view (UI) will cause a shift in the data component.

React one-way data binding (image source: Slideshare )
This one-way data binding process helps you to write error-free code. It also offers effortless debugging as you have greater control over your data.
However, you can also implement two-way data binding in React if you wish, applying a “change” event on one of your components.
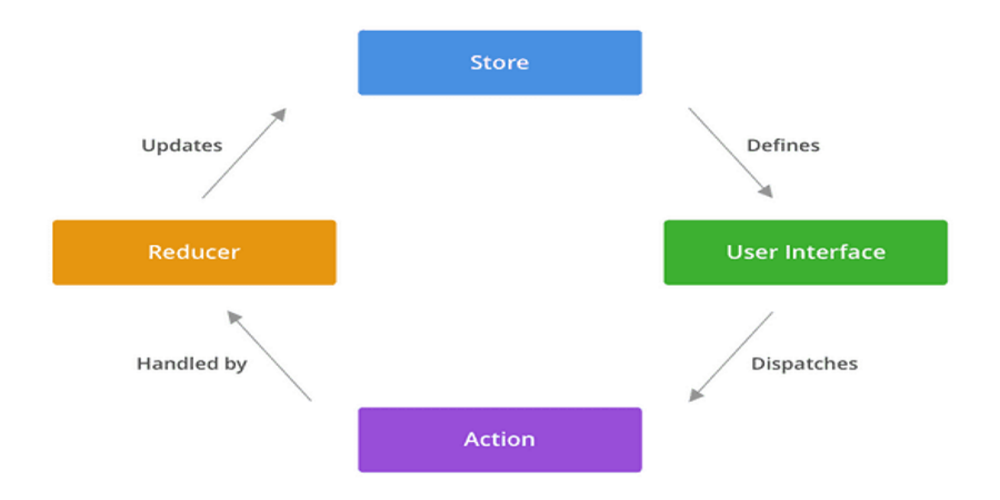
State Management in React
REDUX works as a state management library for React. Another one is Recoil, which is the simplest, most lightweight option. But if you have a good understanding of React, you can use Hooks and context API as the essential state management tool, even without an additional library.

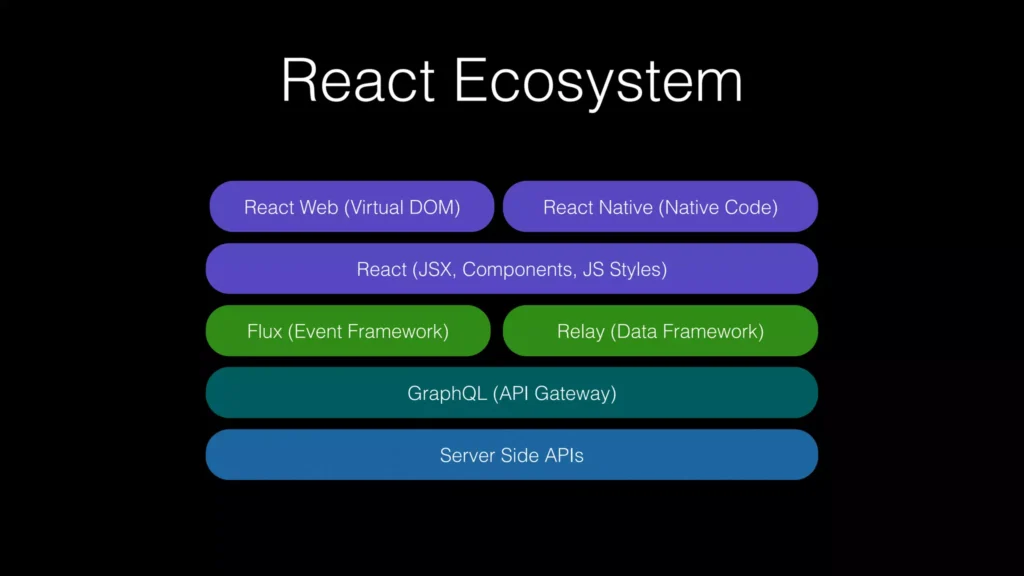
Ecosystem

Usage :

Props are passed from parent to child

Key Ideas
- components – not templates
- components are self-contained – Reusable, Composable, Unit Testable
- components can get props from anyone, own the states, own the handler to change the states
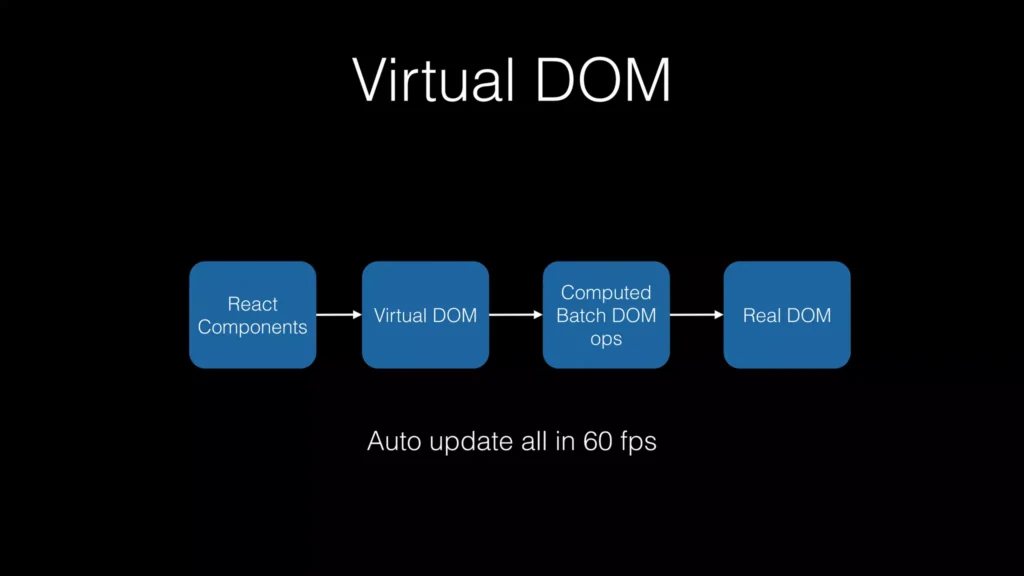
Virtual DOM

Re-render, don’t mutate
- Virtual DOM is simple and fast
- Virtual Dom is a pure javascript , in-memory representation of DOM
- Re-render the Dom whenever something changes
- React translates the diff in to batch DOM ops
- Apply the batch ops to Real DOM to sync
- Further optimisation based on component structure
- Even faster than manual vanilla JS DOM ops
- Not only traditional DOMs but also others
Performance
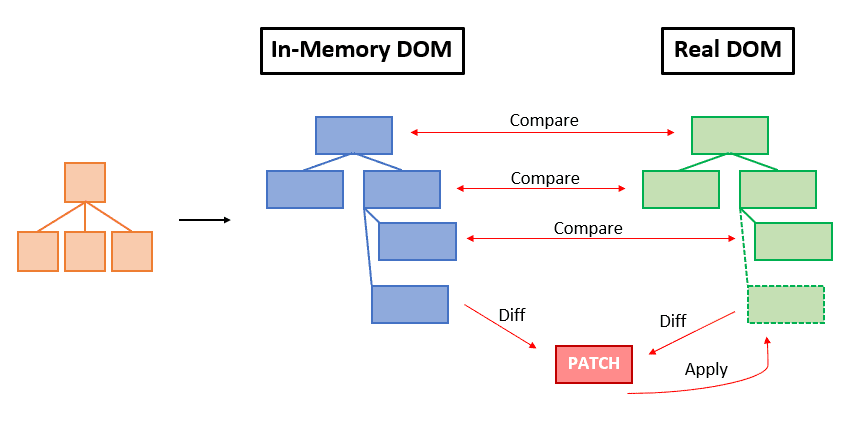
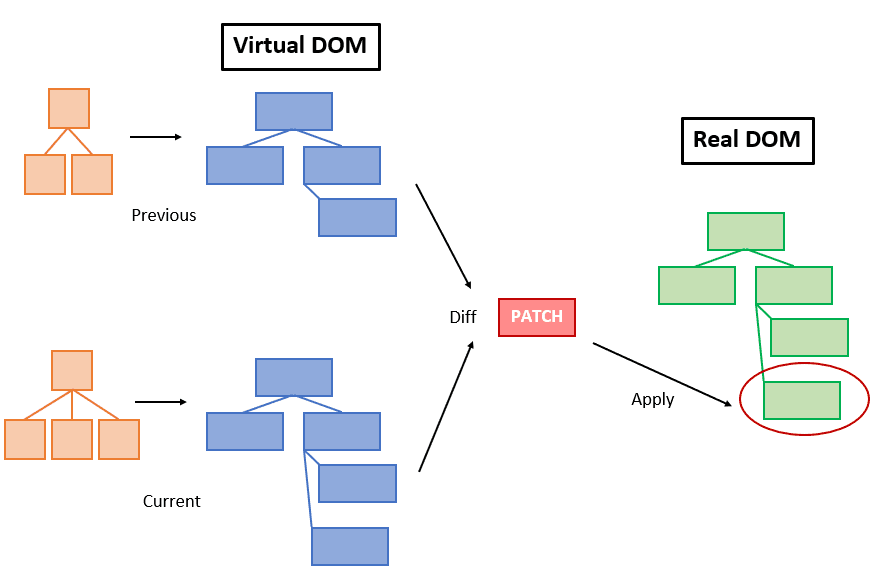
In web applications, performance is directly related to the Document Object Model, or DOM, representing the web page both in the browser and in the code. Through DOM, web pages can be manipulated in case of any updates.
Vue.js and React frameworks use virtual DOM. It is a copy of the actual DOM where changes are made without properly affecting it. The updated virtual DOM is compared to a snapshot of the real DOM, and then only the modified components are re-rendered. It is worth noting that Virtual DOM has a big memory footprint because it needs headroom for changes that “might” happen.

Incremental DOM – doesn’t need such a big footprint as memory is only allocated for changes, so in theory, it should be better from a performance perspective. Tests prove this, BUT If we are talking about the big three, in most cases, Incremental DOM is not as fastest as Virtual DOM because Incremental DOM brings a solution to reduce memory usage; that solution impacts Incremental DOMs speed since difference calculation takes more time than the Virtual DOM approach.

Ref:
Virtual DOM in ReactJS. In this post, we will discuss what is… | by Rupesh Mishra | Medium
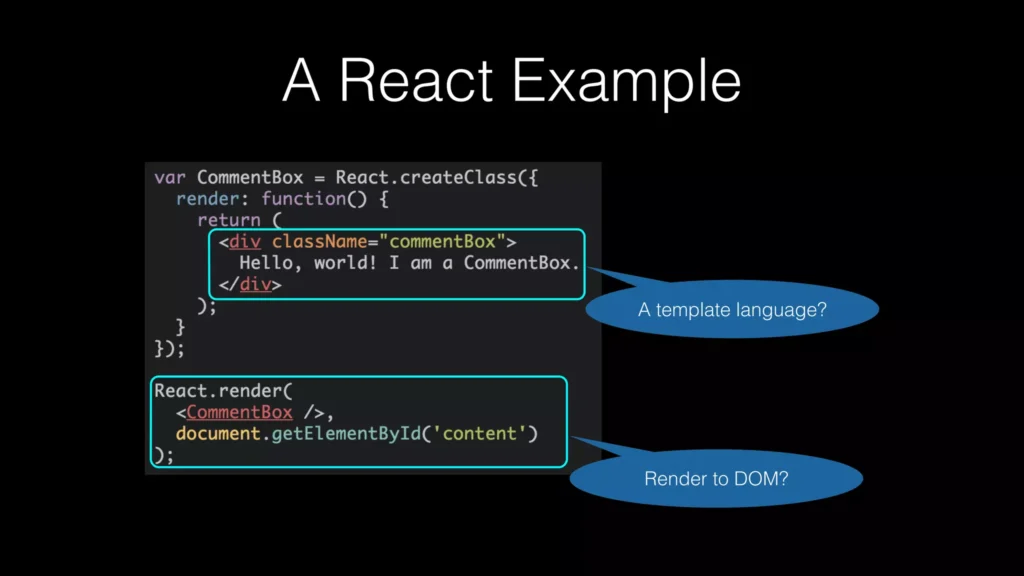
JSX
JSX lets you create Javascript objects using HTML syntax. Less code, more friendly.
React.createElement('a', {href: 'https://google.com/' }, 'Google');
//
<a href="https://google.com/"> Google </a>Will be translated in to Javascript to be executed
- Offline – react-tools
- In-Browser : JSXTransformer
- It doesn’t alter the semantics of Javascript.
Tools:
React Developer Tools – A Chrome extension to inspect the React component hierarchies
Nuclide IDE (built on top of atom) (open source but archived) –GitHub – facebookarchive/nuclide: An open IDE for web and native mobile development, built on top of Atom
Flux (open source but archived) Application Architecture for Building User Interfaces – https://github.com/facebookarchive/flux
Redux Redux – A predictable state container for JavaScript apps. | Redux
MobX or Redux , RxJS for reactive programming
Typescript support via react-scripts-ts or via Webpack
Routing via React Router
formik Form validations
React Native – Allows you to write native mobile apps in Javascript and React. Learn once write anywhere, Use javascript inspired styles instead of CSS.
React Profiler – React